6 Tips for Optimizing Your Sites for Core Web Vitals
Core Web Vitals are the new metrics Google will soon start using when assessing a page’s experience score.
We’re doing a lot of
behind the scenes improvements to get your sites ready for these new metrics, and while platform changes can certainly do a lot for automatically improving the page experience, technology can’t solve every case.
That’s why it’s so important that you consider user experience when you build sites, and follows best practices. Below, we’ve described 6 practices that you can follow when building and designing your websites to improve how your sites score according to Google’s Core Web Vitals.
First, a short summary of Core Web Vitals
Web vitals are divided into the following 3 metrics:
CLS (Cumulative Layout Shift): How often users experience unexpected shifts in site layout. For example, a button whose position moves when the user goes to click on it.
LCP (Largest Contentful Paint): Measures how long it takes for the largest image or text block visible within the viewport to display, relative to when the page first started to load.
FID (First Input Delay): Measures a visitor’s first impression of a site's interactivity and responsiveness. For example, it measures the time from when a user first interacts with a page to when the browser begins responding to that interaction.
6 Tips for Optimizing your Sites for CWV
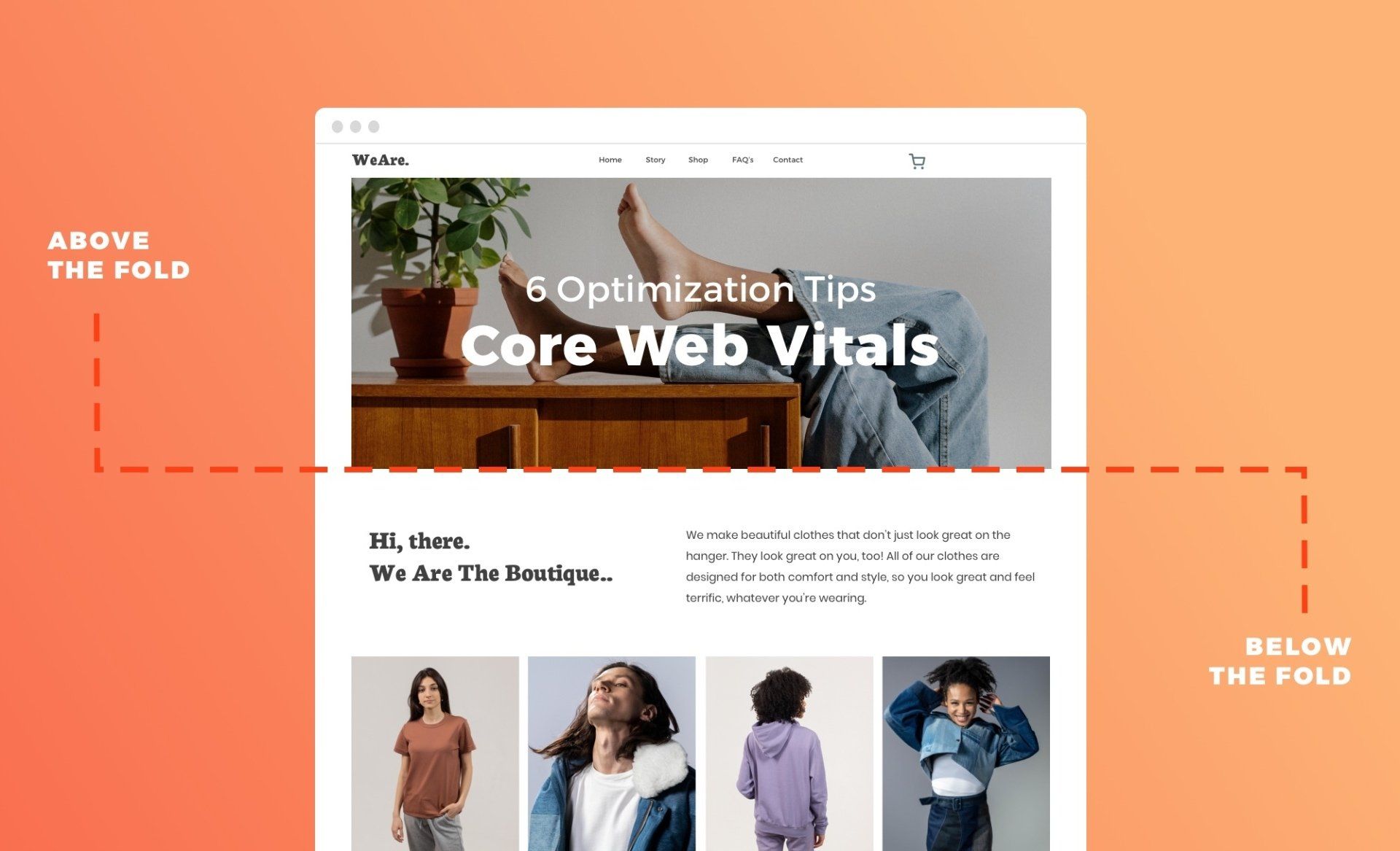
1. Move custom/heavy widgets below the fold.
Custom widgets aren’t always slow to load, but if they require calls to external APIs or 3rd party tools, they may be. Heavy widgets are widgets that, by definition, require external API calls or 3rd party code to load fully. For example, the Map widget, Twitter feed widget, Video widget, any Facebook widget, etc.
TIP: Move custom/heavy widgets to below the fold on site pages to prevent them from having a negative impact on CLS and FID.
2. Avoid having multiple custom/heavy widgets on the same page.
Custom and heavy widgets can have different load times from each other, and this can decrease LCP and overall page loading experience.
TIP: For custom widgets, ask your developer to improve how content is rendered and fetched with techniques such as async loading, fetching data off the main thread, and more.
3. On eCommerce sites, place Product Gallery Widgets above the fold and place the Main Store widget below the fold.
The Main Store Widget loads dynamically with JavaScript and this can affect CLS because it takes longer to load than the rest of the content on the page.
TIP: Use Product Gallery widgets to display store products above the fold. Place the Main Store widget below the fold.
4. Use no more than 2 fonts on your sites.
Fonts are automatically downloaded and embedded within the HTML of your page (up to a max of 50KB of fonts), speeding up how fast your browser displays fonts. This helps to prevent CLS and font flashes commonly seen on loading pages.
TIP: Use no more than 2 different font families on a site, and only a few weights from each.
5. If possible, remove Google Tag Manager.
Google Tag Manager may download extra libraries and code that you don’t need, which can decrease LCP. If you only have one or two tracking technologies, it might not be worth implementing Google Tag Manager.
TIP: If you have Google Tag manager on your site, see this guide for tips on how to ensure that the tracking code loads correctly and doesn’t slow down the site.
6. Only load a single image above the fold and place background videos below the fold.
Images and background videos are typically the largest asset that browsers download on a site. When there are a lot of images, large images (ones that take up most of the page width) or videos, there can be a delay in LCP and an increase in CLS because the browser has to download the elements before they can be rendered.
If you do need multiple images above the fold, reduce the size of the image to that of an icon or thumbnail.
TIP: Move background videos and slideshows lower on the page. If you want to use a slideshow, limit it to 3 images or less.
Summary
Core Web Vitals are going to have a big impact on how sites are ranked by Google, and promise to do great things for user experience.
We’re working hard on platform improvements to ensure that your sites do well when Google starts implementing its new rankings, and we hope these tips give you some practical, easy-to-implement ways of improving things at your end.
For videos, webinar replays and much much more, check out our Core Web Vitals Resource Center, focused entirely on preparing your sites for for Core Web Vitals.