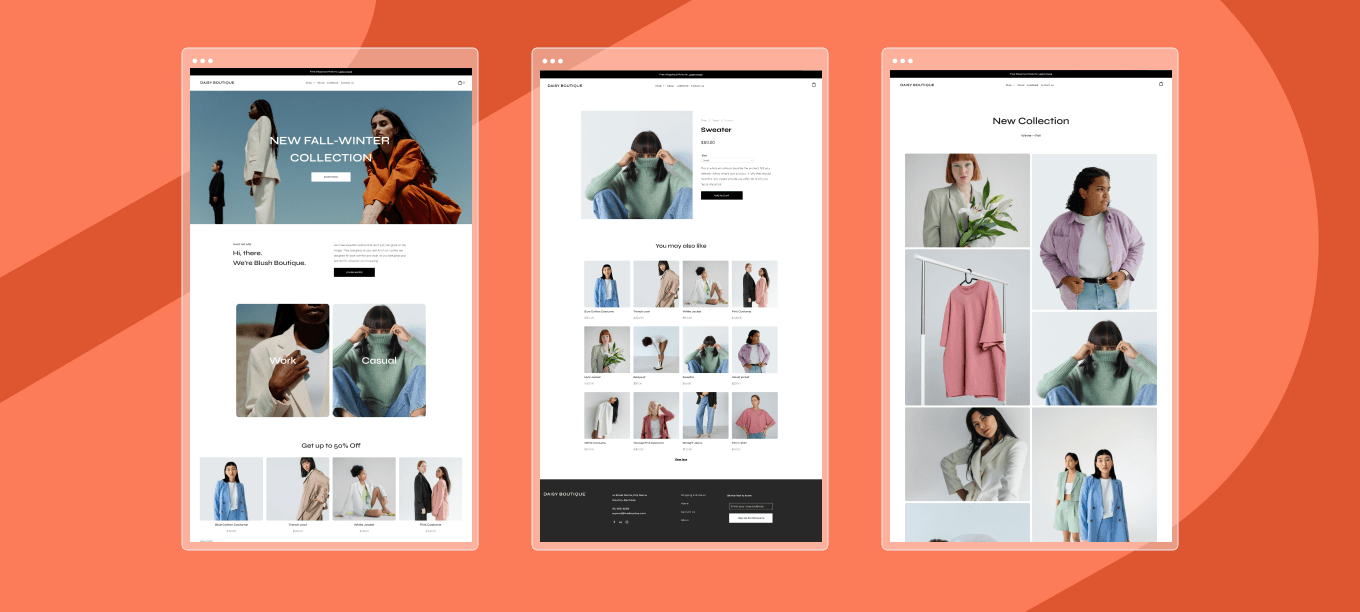
New Native Store Template: Clothing Store

It’s finally here. A clothing shop template designed and built with Duda’s native store. Both trendy and daring, this minimalistic template gives your client's fashion products a place to shine. The native store is the public beta by Duda’s native eCommerce solution. It allows customers to seamlessly purchase items, pay online, and apply discounts and coupons. Use it to set up a fully operative store in no time.
The Clothing Store template comes with 8 pages including store pages for products and categories, and is perfect for setting up an online store fast. You’ll find a dedicated page per category and per product.
Each product category gets its own set of pages (automatically)
Create product categories to attract potential shoppers (consider categories like New Arrivals, Now on Sale, Back in Stock, etc.), select the products that category should include, and the site will automatically create the relevant pages depending on the products you added (this includes a page for the category itself).
Another perk about this template is that it offers multiple entry points into the store - including the homepage. This is possible thanks to the native store’s product gallery that comes with this template. It means site visitors will instantly see what your client is selling as soon as they enter the site.
This template comes with a minimal content amount to allow you to go live with the store quickly - just add your client’s products and each one will get its own page. It’s the ideal template to use for an online store that’s looking to grow as your client’s business grows. And since it's built with the native store, you get all the freedom you want to customize its design using Duda's editor.
The Clothes Store template includes these pages:
Homepage (main store page)- Shop page
- Product page
- Category page
- About
- Lookbook
- Contact us
- Shipping & Returns
Go ahead and use this template for your client's fashion brand. You'll deliver a beautiful, high converting store while they can have an online shop that's set up quickly and ready to sell.
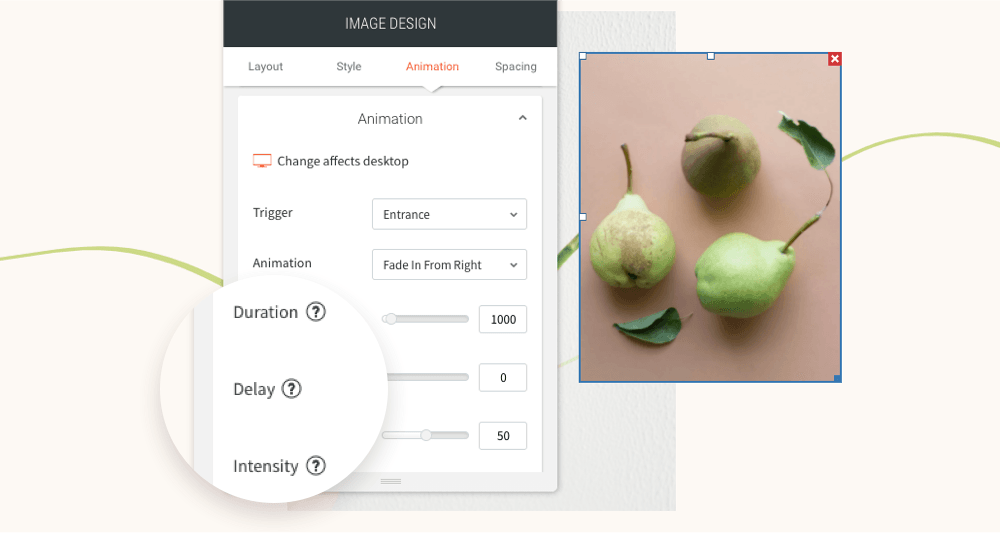
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.